Getting Started
Adding a CTA
CTAs are very simple to understand. A CTA can be a button or a text field.
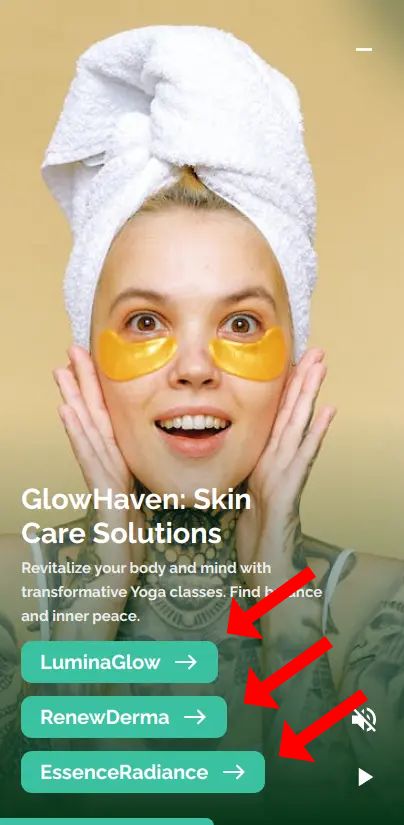
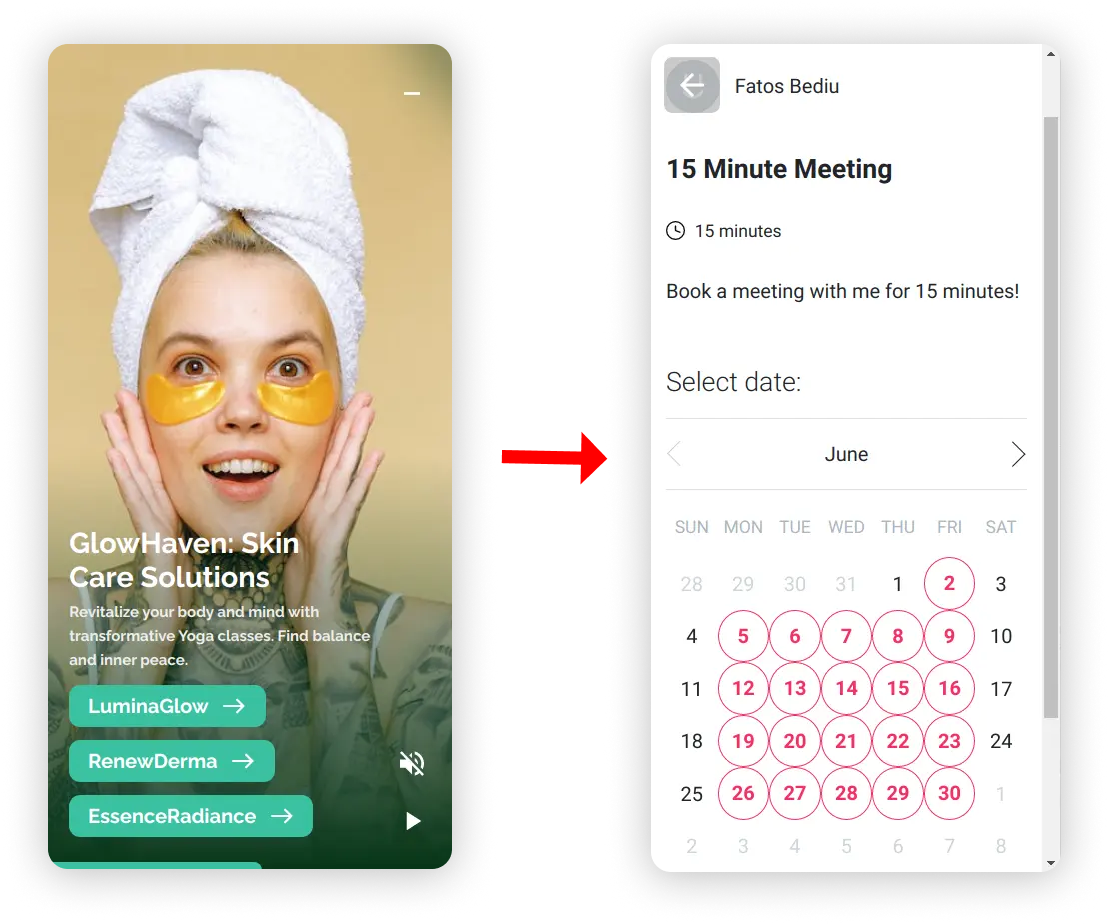
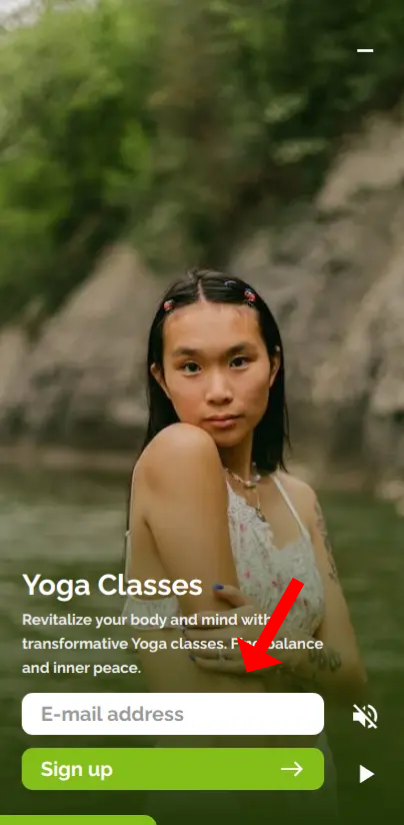
You can add multiple CTAs to your widget, and they will all stack vertically from the bottom up.

ℹ️ In the image above, each arrow is pointing to an individual CTA.
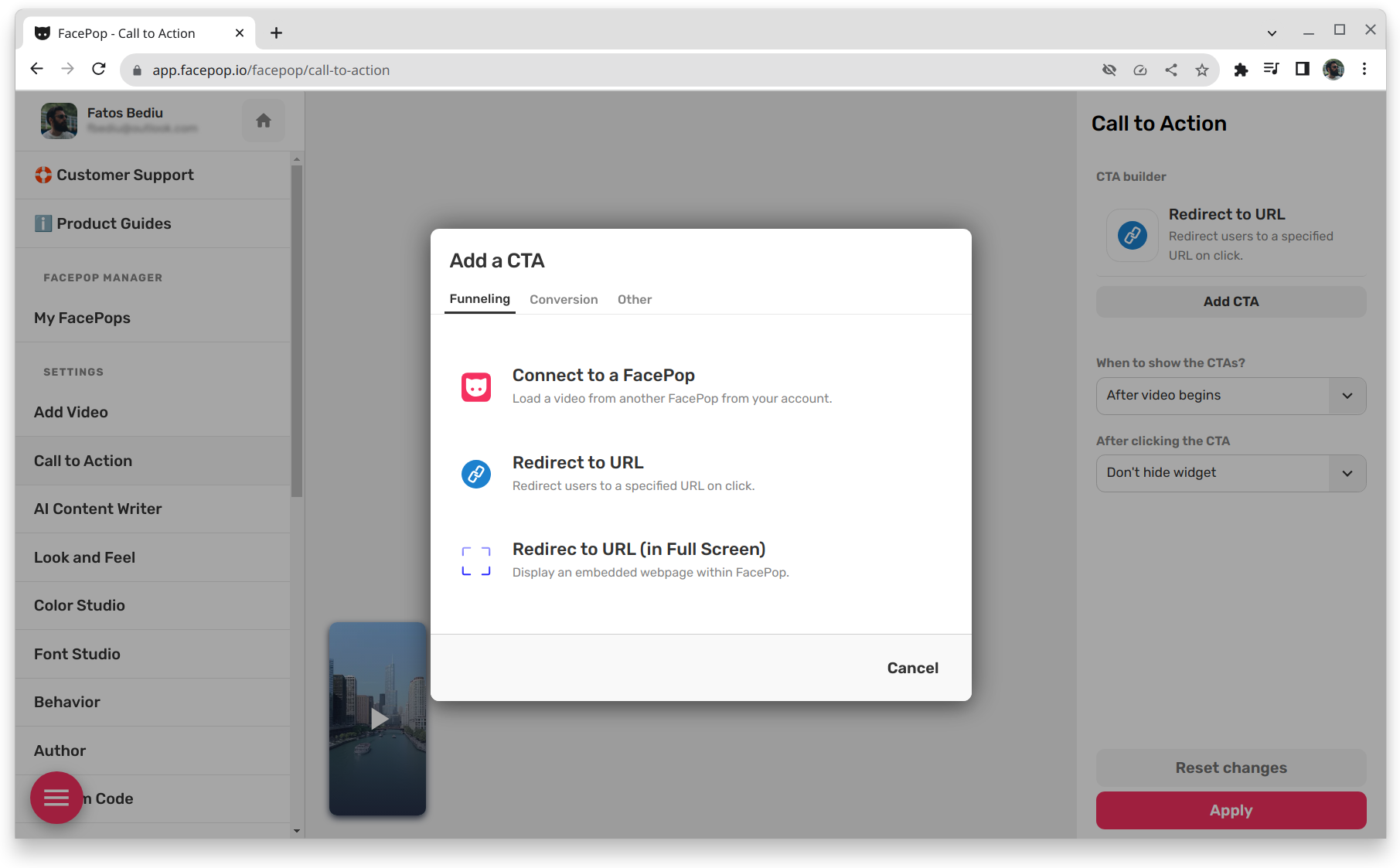
To add CTAs, go to this page: CTA Page and click Add CTA.

When you click Add CTA, a modal will appear asking what type of CTA you want to add. The options include:
- Connect to a FacePop
- Redirect to URL
- Redirect to URL (Full Screen)
- Calendar Booking
- Collect E-mail
- Run Code
- Text Input
Let's break down what each CTA does:
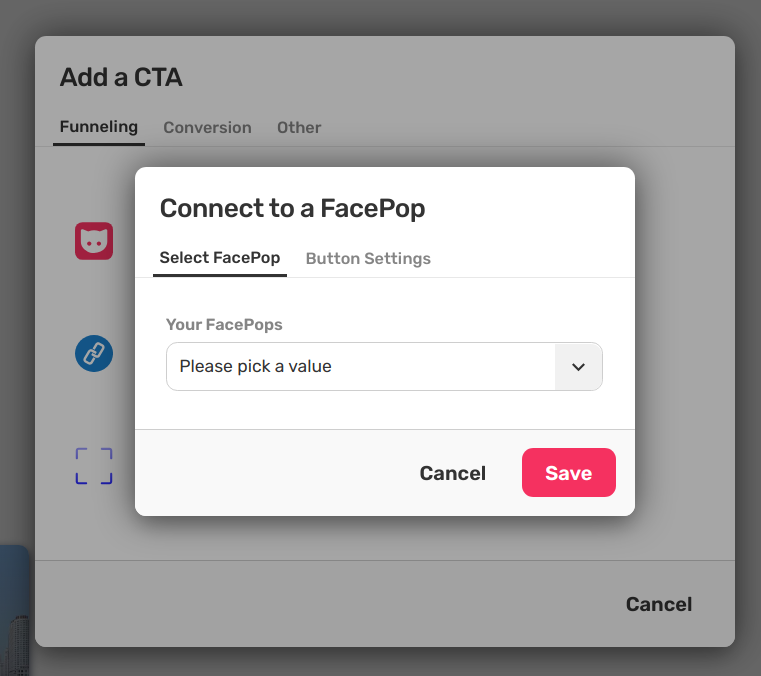
Connect to a FacePop
Connects to another FacePop widget of yours. This completely changes the video and the CTAs inside the FacePop widget. It allows you to create a funnel effect 🚀.

Simply pick another FacePop from your account, and click save, and then on click this button will connect to the FacePop you've selected!
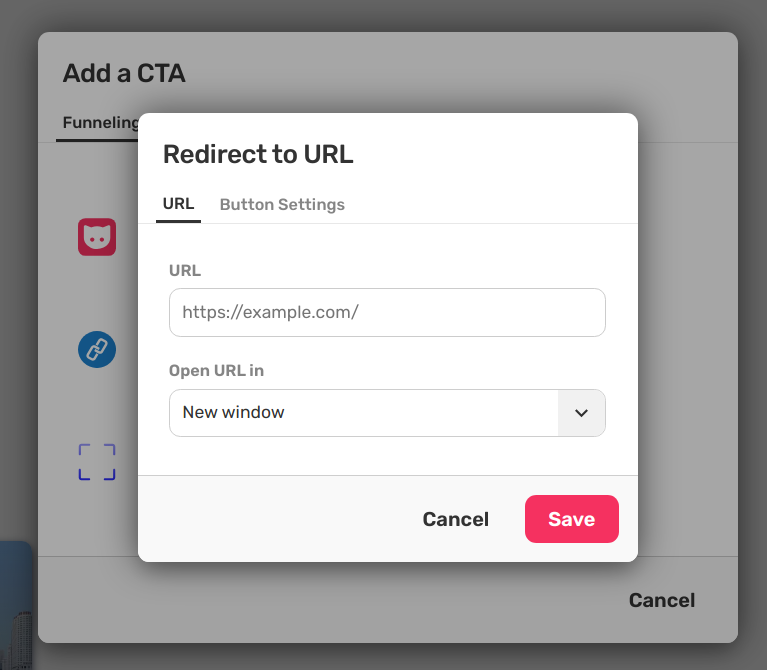
Redirect to URL
This CTA opens a specificed URL on click.

You can choose whether you want the URL to open inside the page or on a new tab.
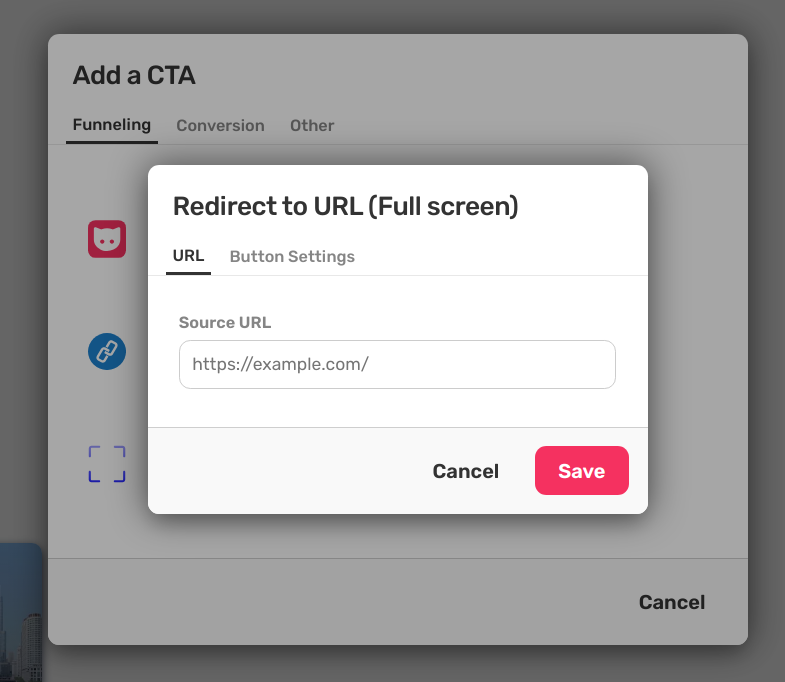
Redirect to URL (Full Screen)
Similar to the above, except the page opens from within the FacePop widget, therefore fullscreen.

See the calendar section get a visual on what it means to open a URL in full screen.
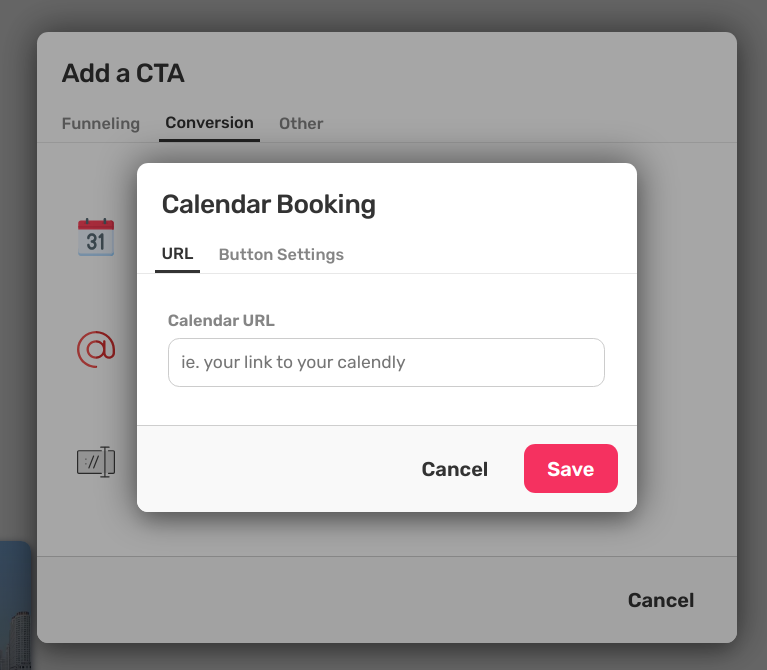
Calendar Booking
Opens your calendar link inside the widget in full screen, so people can book meeting with you!

Once you click the CTA, the calendar will open from within the widget in full screen, here's a preview:

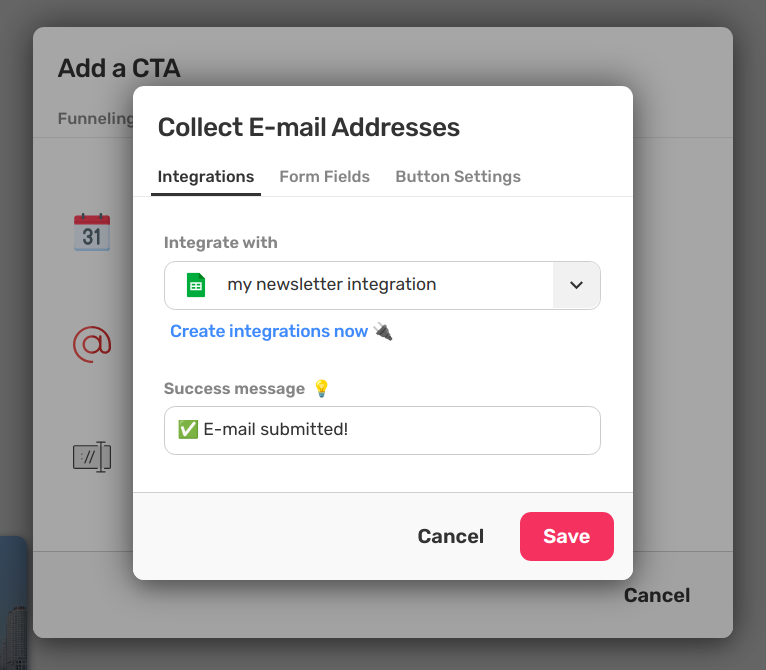
Collect Email Addresses
This CTA allows you to collect email addresses, which can be integrated with 15+ integrations, which you can browse in the integrations answer.

This works together with the text input CTA where users would insert their e-mail address.

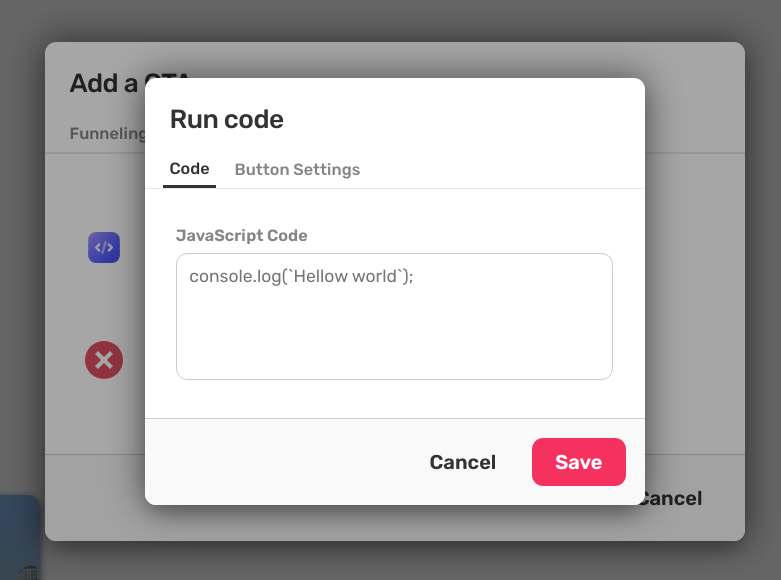
Run Code
This CTA option allows you to run custom JavaScript code.

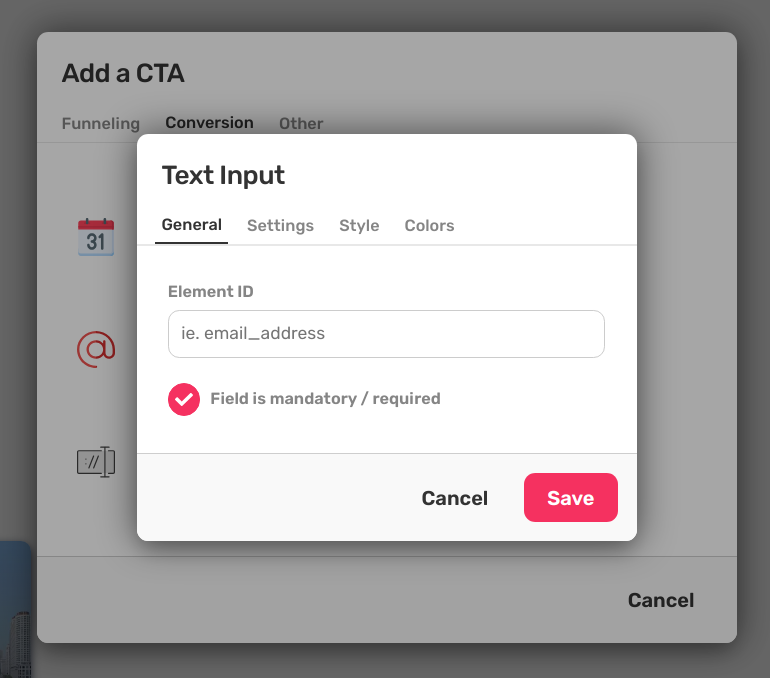
Text Input
This is an input field CTA, you have to specify an element ID, for example email_address.

You can insert this element ID in the "collect email" CTA, so it knows where to look for the user inserted e-mail address.
Also, you can use this cta id with the double mustache syntax {{email_address}} inside a webhook body.
And that's it! You've got your CTAs all set up. Now get out there and engage your customers like never before! 🚀

