Integrations
Using Webhooks
Hey there 👋!
With FacePop, you can trigger actions based on events happening inside the widget.
It's like a little magic trick - something happens in the widget (event) and poof 🪄, we perform an action (your webhook)!
List of Events
- Watching a FacePop
- Watched a FacePop
- Visitor is Converted
- Collected E-mail
- FacePop Closed
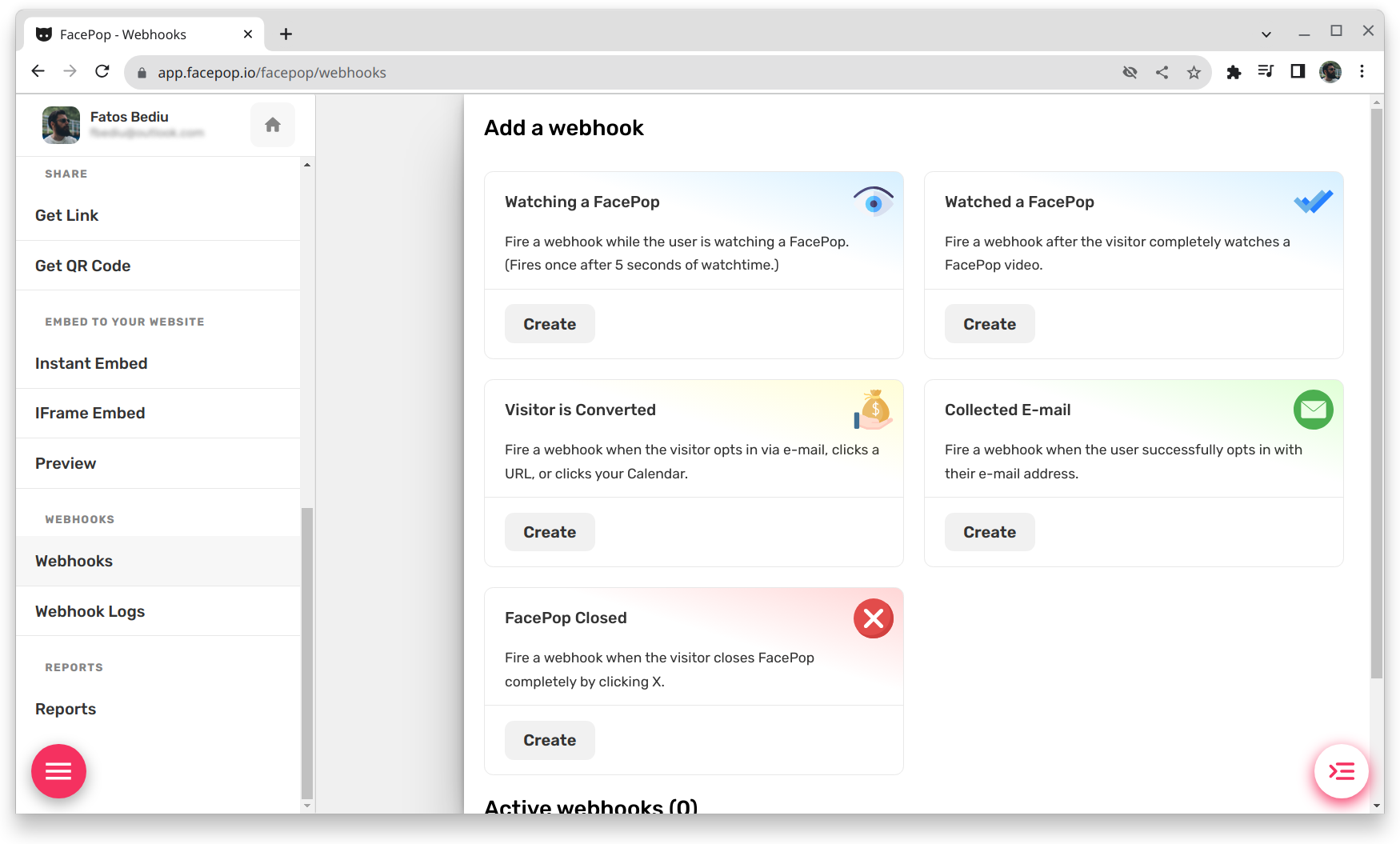
You'll find all the details in the Webhooks page.

Creation
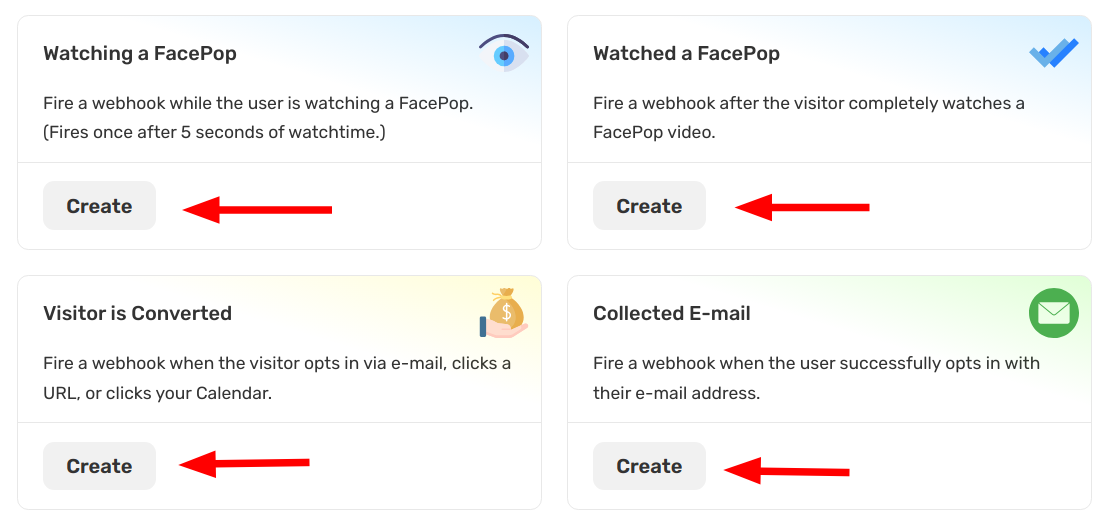
Browse the Webhooks page and locate an event that you'd like to use. Then click the Create button for that event.

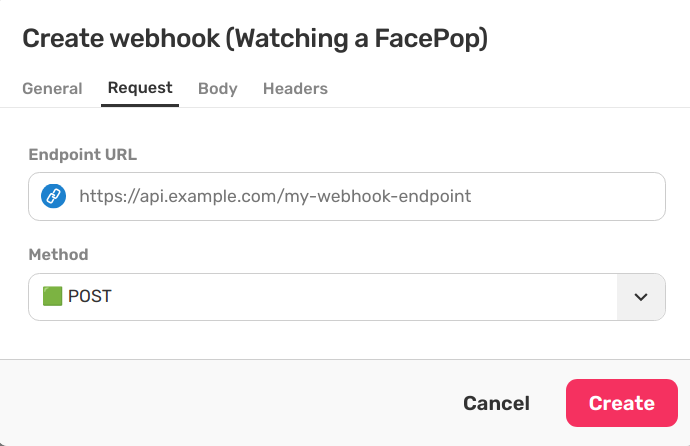
Then a modal will appear asking you to fill in your webhook details.

Once you fill in your webhook details, click Create again (the button in the modal) and your webhook will be ready!
Quantity
Tou can add as many webhooks per event as you want.
Custom Fields
You can collect data from custom fields by using the Text Input CTA.
We have an entire answer about Adding a CTA to your FacePop, which you should browse first, to learn how to add a Text Input CTA.
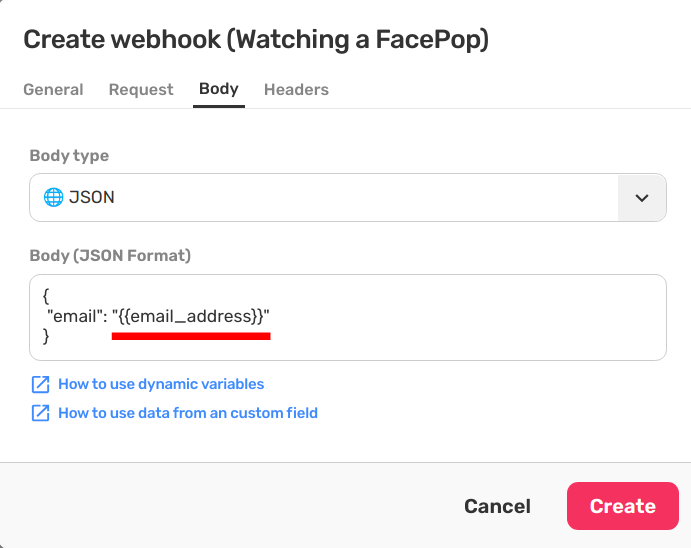
Assuming you've added your Text Input CTA to your FacePop, and you've assigned email_address as the element ID, then you can use the element ID with double brackets {{email_address} inside the webhook body.

Isn't it awesome? Go ahead and give it a try! Let the magic begin...


